Photoshop初心者向けマニュアル
その1。レイヤーのどこに目的の素材があるかわかりづらい場合
- 実際に配布中のバナーを使って解説します。
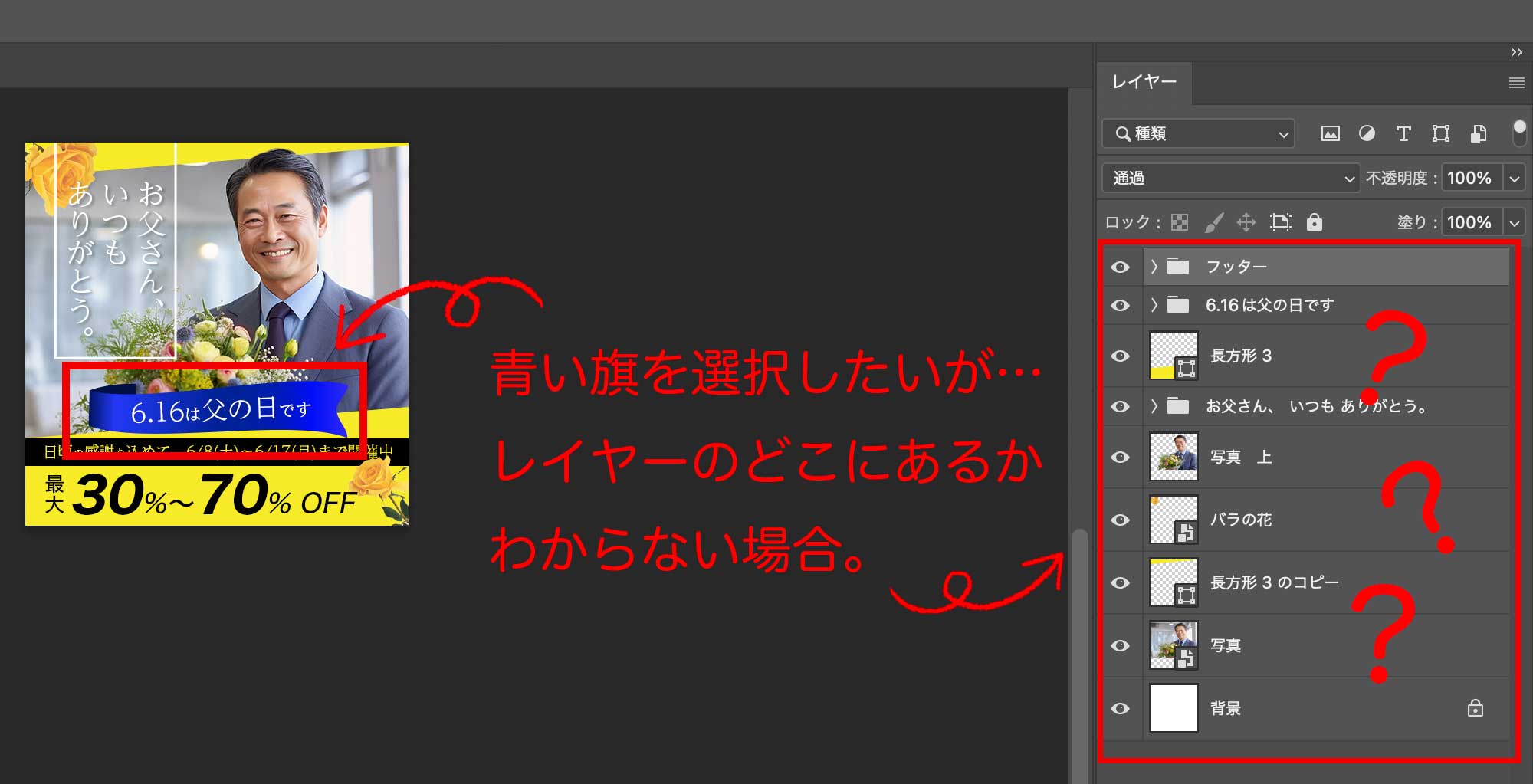
以下の青い旗を選択したいのですが、レイヤーパネルのどこかわからない場合、

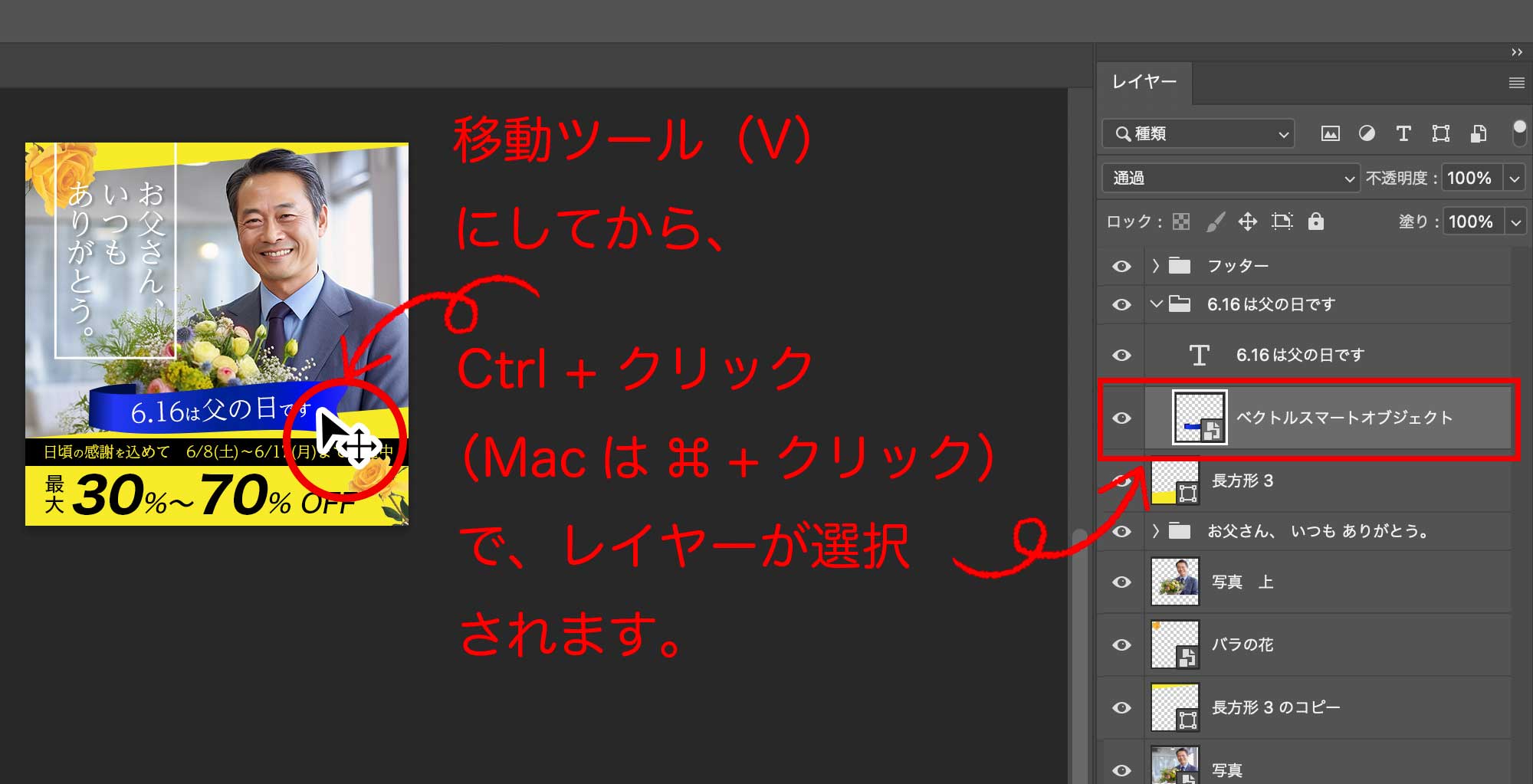
- 移動ツール(ショートカットはV)にして、Ctrl(Macはcommand)+ 素材の上でクリックすれば目的のレイヤーが選択されます。
テキストの上でクリックしてしまうとテキストのレイヤーが開いてしまうので、リボン部分をクリックして下さい。

- 以上です。
その2。クリッピングマスク
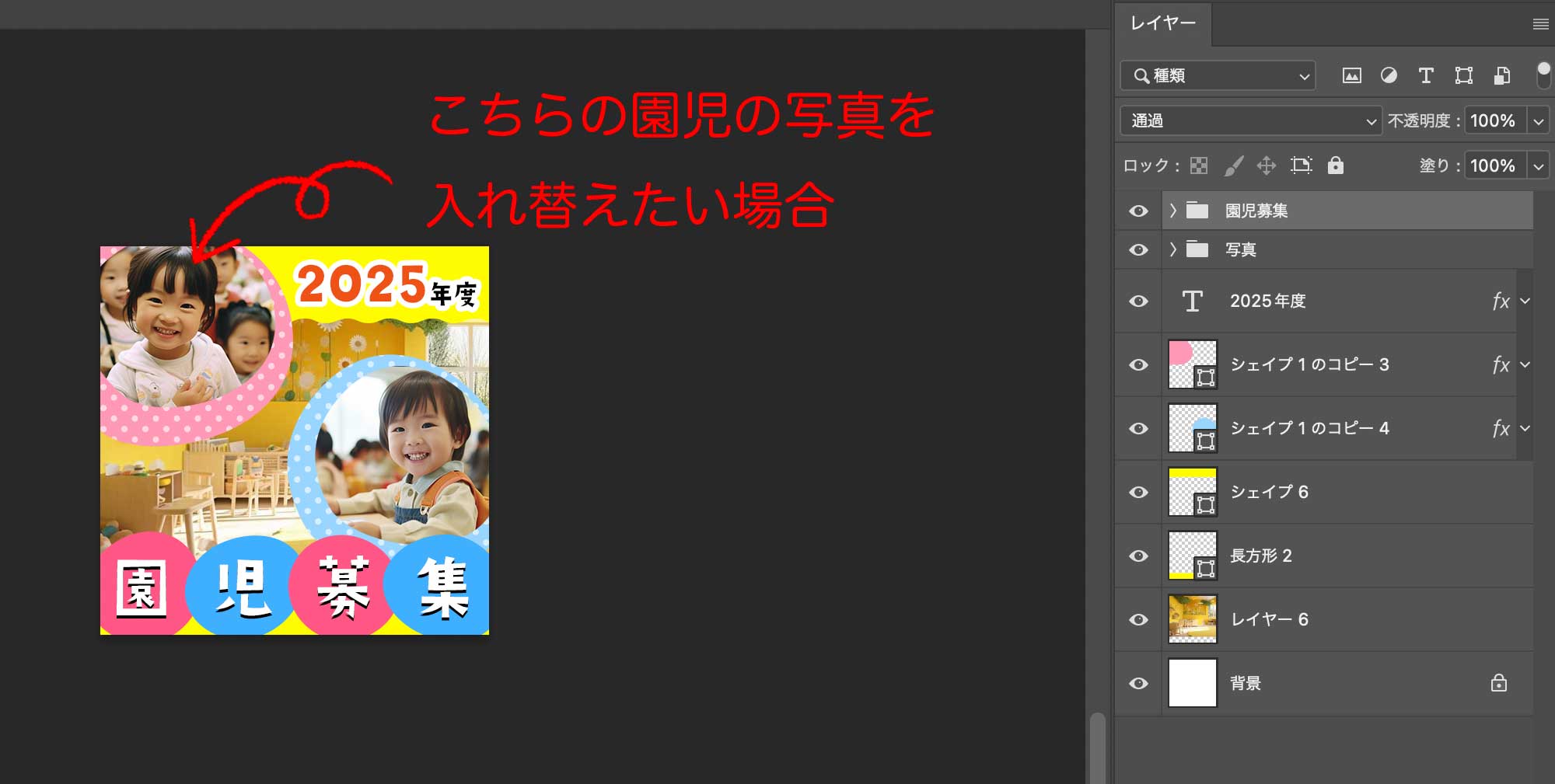
- 以下のように、決まった枠内に写真を配置したい場合の解説です。

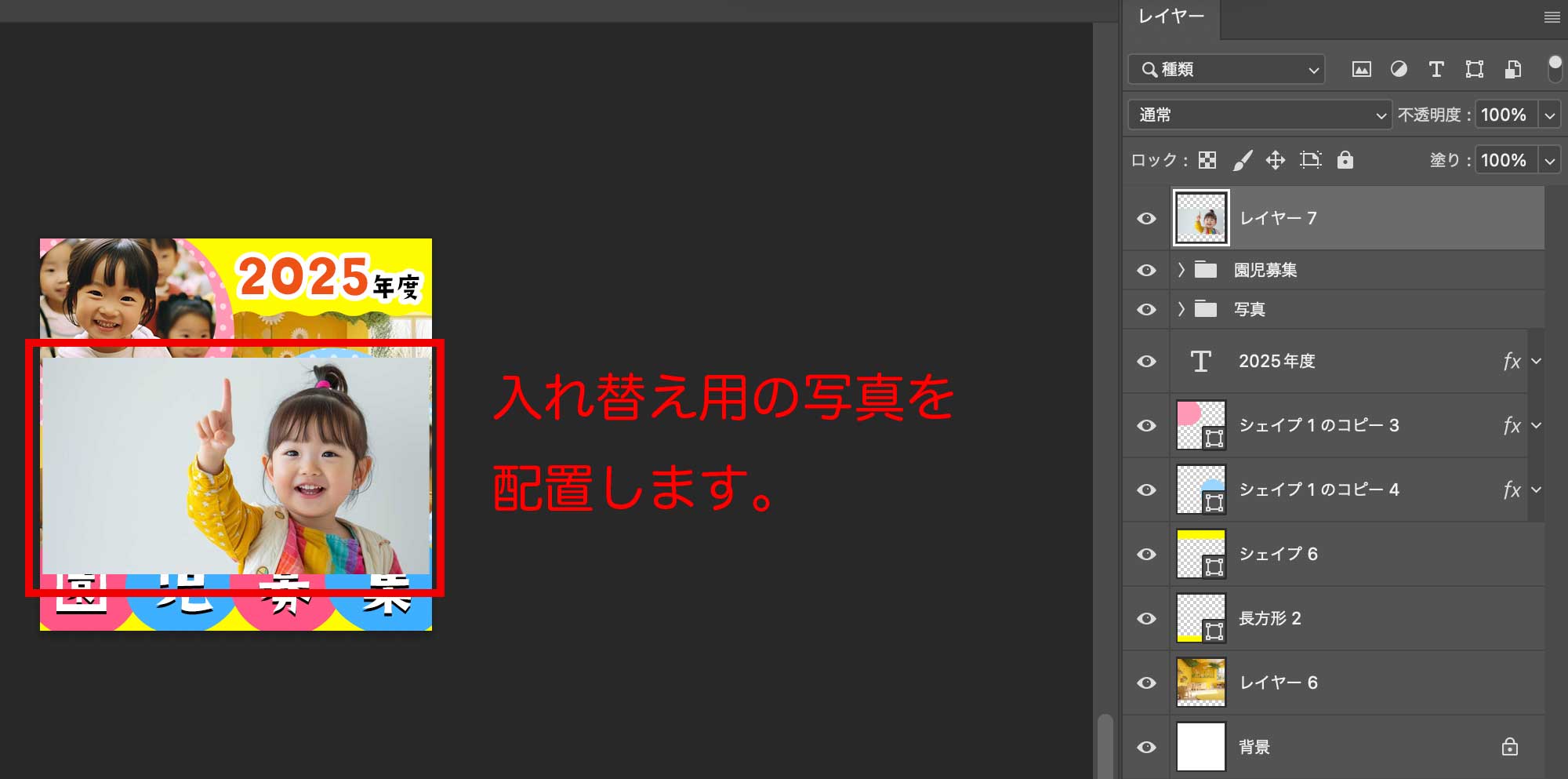
- 入れ替え用の写真を配置します。

- マニュアル冒頭で説明した方法で元画像のレイヤーの場所を見つけます。

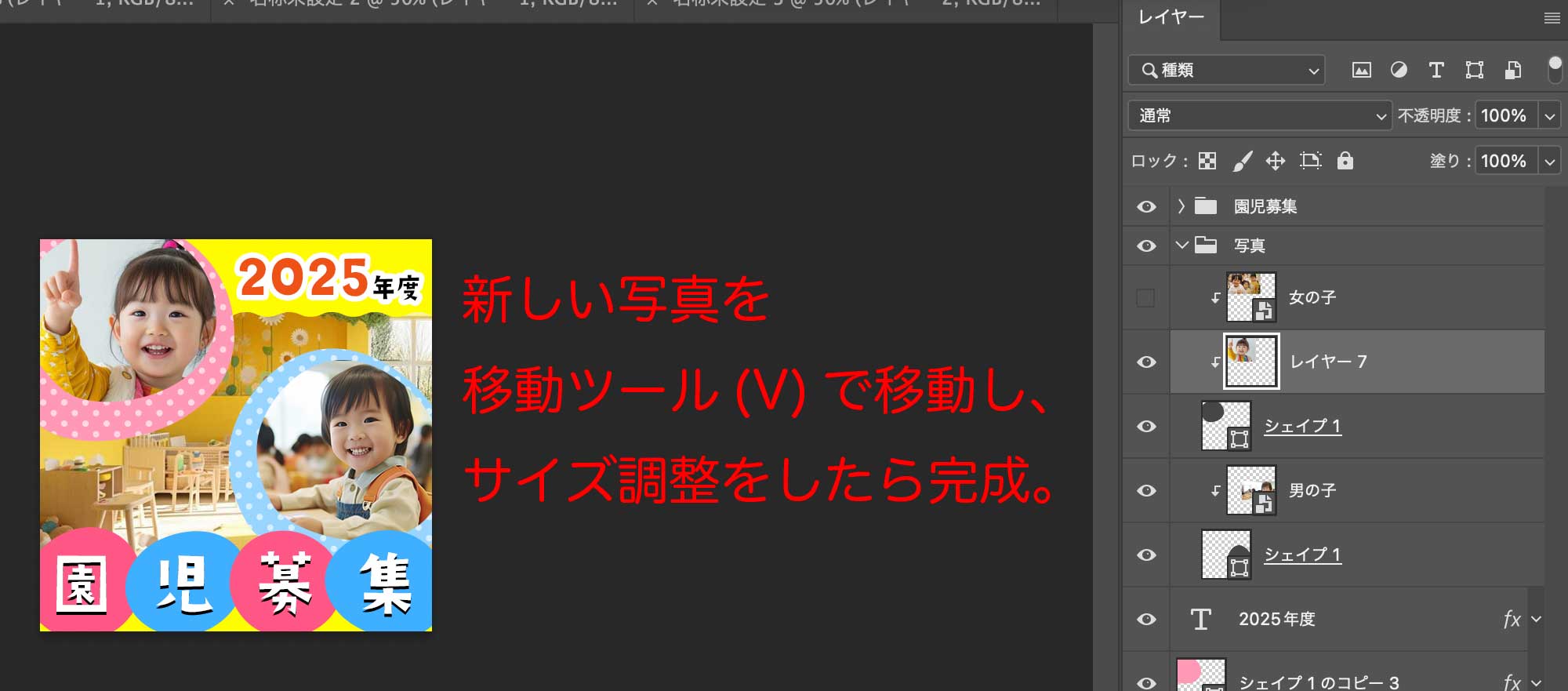
- 元画像のレイヤーが選択された状態になりますので、新しい画像をそのレイヤーの下にドラッグで移動します。
移動後、元画像レイヤーの左側の目玉のアイコンをクリックし、元画像を非表示にします。※削除でもOK。

- 新しく配置した画像のサイズや位置を調整したら完成です。

- 以上です。
※補足:自分で作ったシェイプに対してクリッピングマスクを使いたい場合
- ゼロからクリッピングマスク処理をかける方法です。
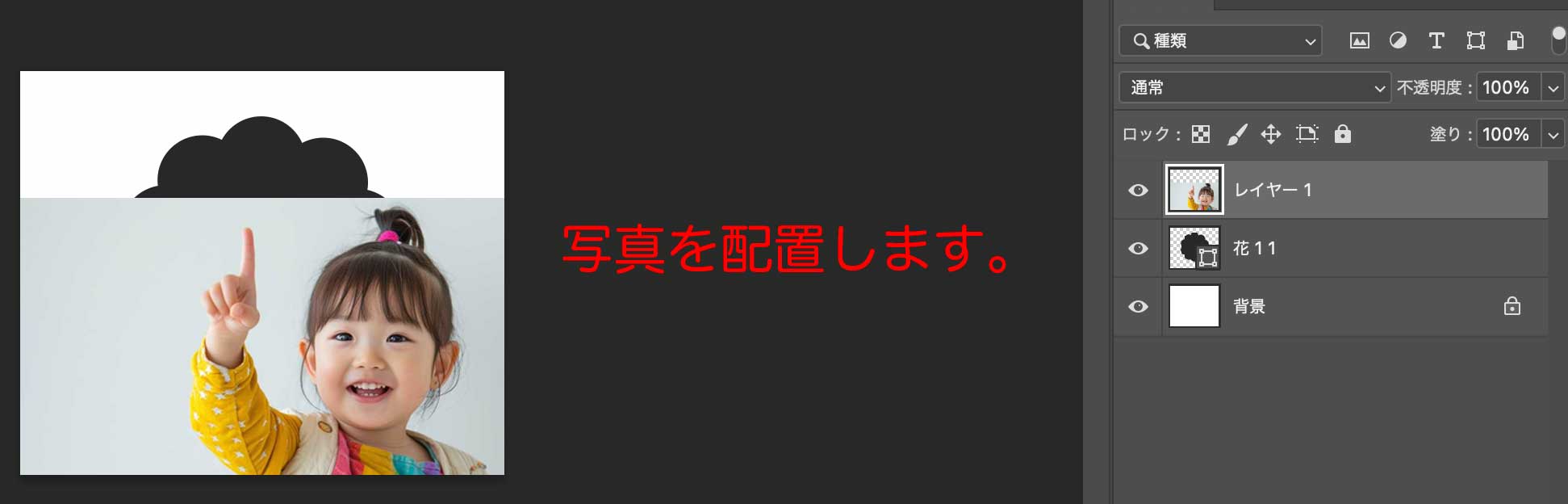
以下のシェイプに写真を配置してみましょう。

- 写真を配置します。

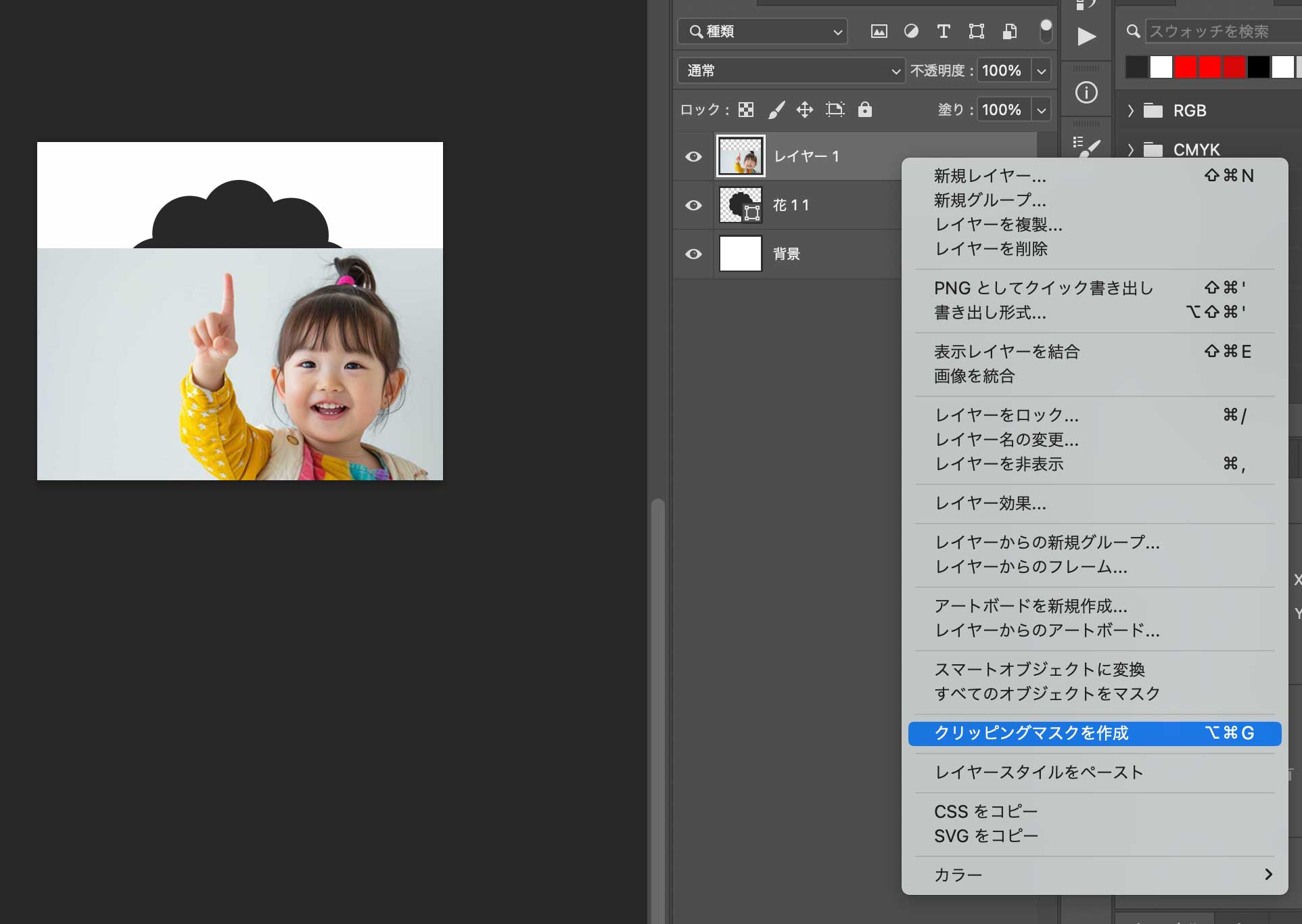
- レイヤーパネルで写真を右クリックし、「クリッピングマスクを作成」を選びます。

- 位置やサイズなどを調整したら完成です。

- 以上です。
その3:レイヤースタイルのコピー
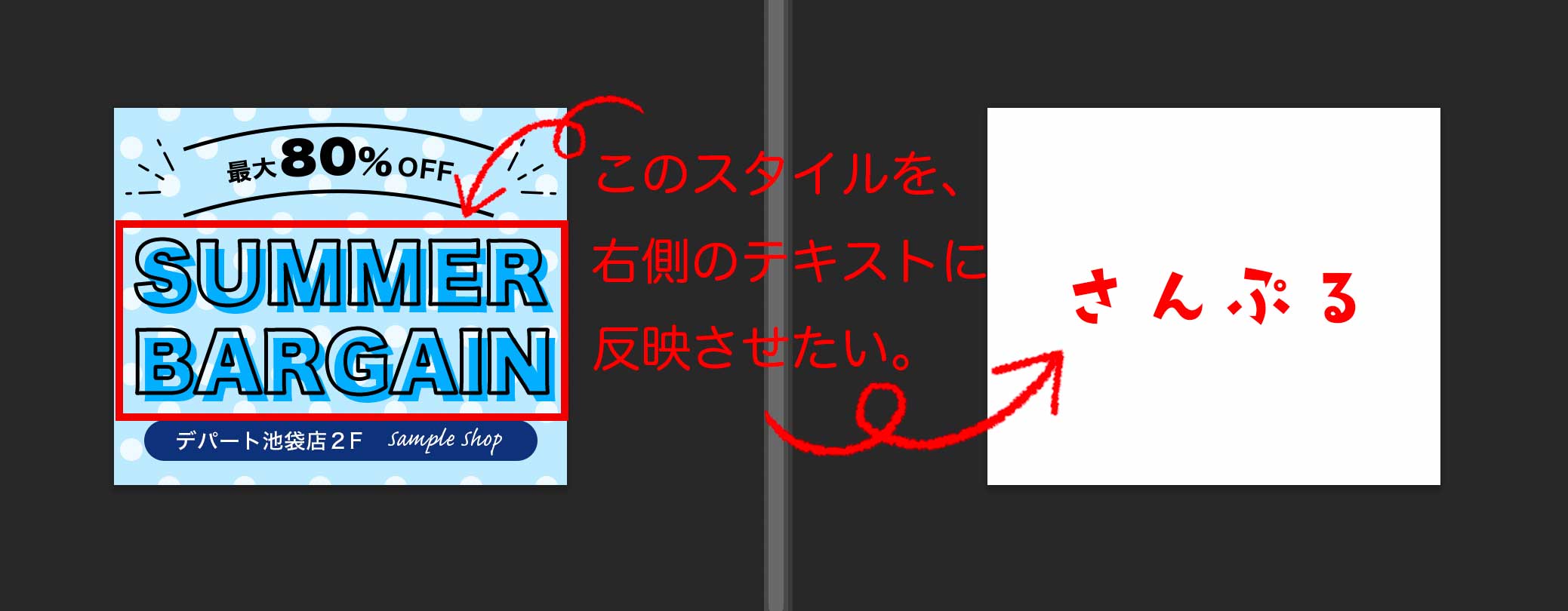
- 以下の左側の文字のレイヤースタイルを他のテキストに反映してみましょう。

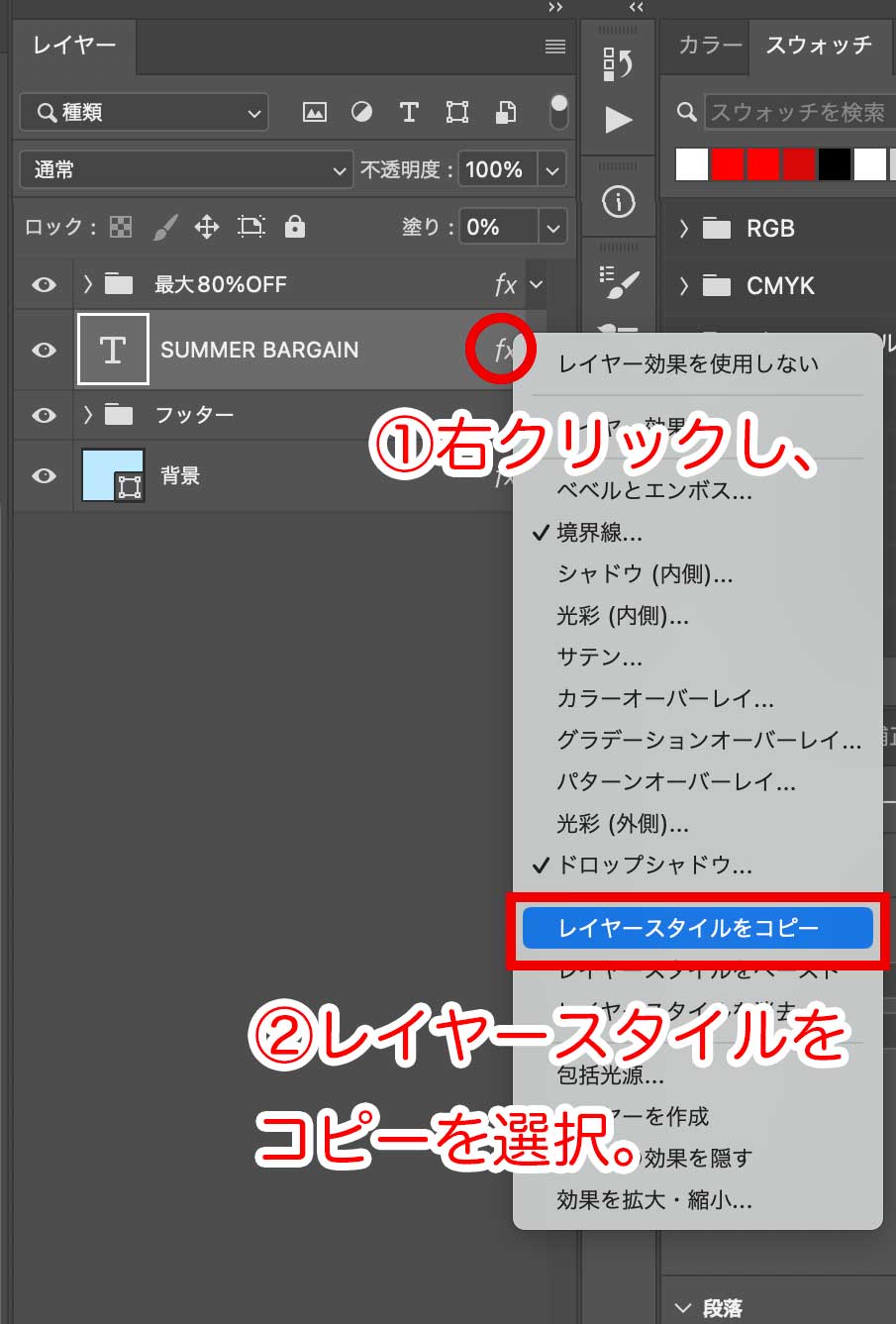
- レイヤー右側の「fx」アイコンを右クリックし、「レイヤースタイルをコピー」を選択します。
(fxから少しずれた場合でもメニューは出てきますが情報が多いのでfx上で右クリックした方が見つけやすいです。)

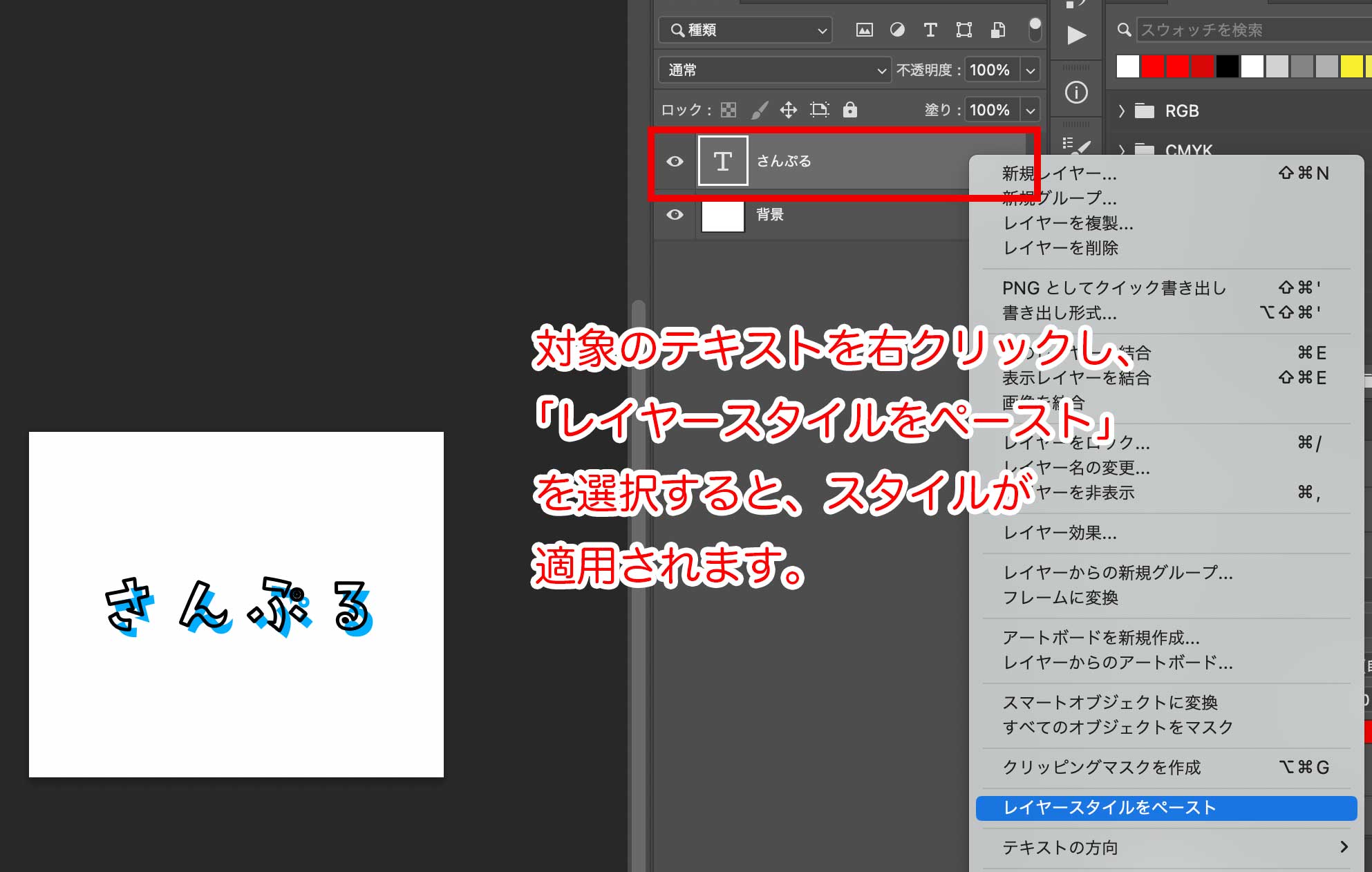
- 次に、レイヤースタイルを適用したいテキストのレイヤーパネルの上で右クリックし、「レイヤースタイルをペースト」を選択すると、スタイルが適用されます。

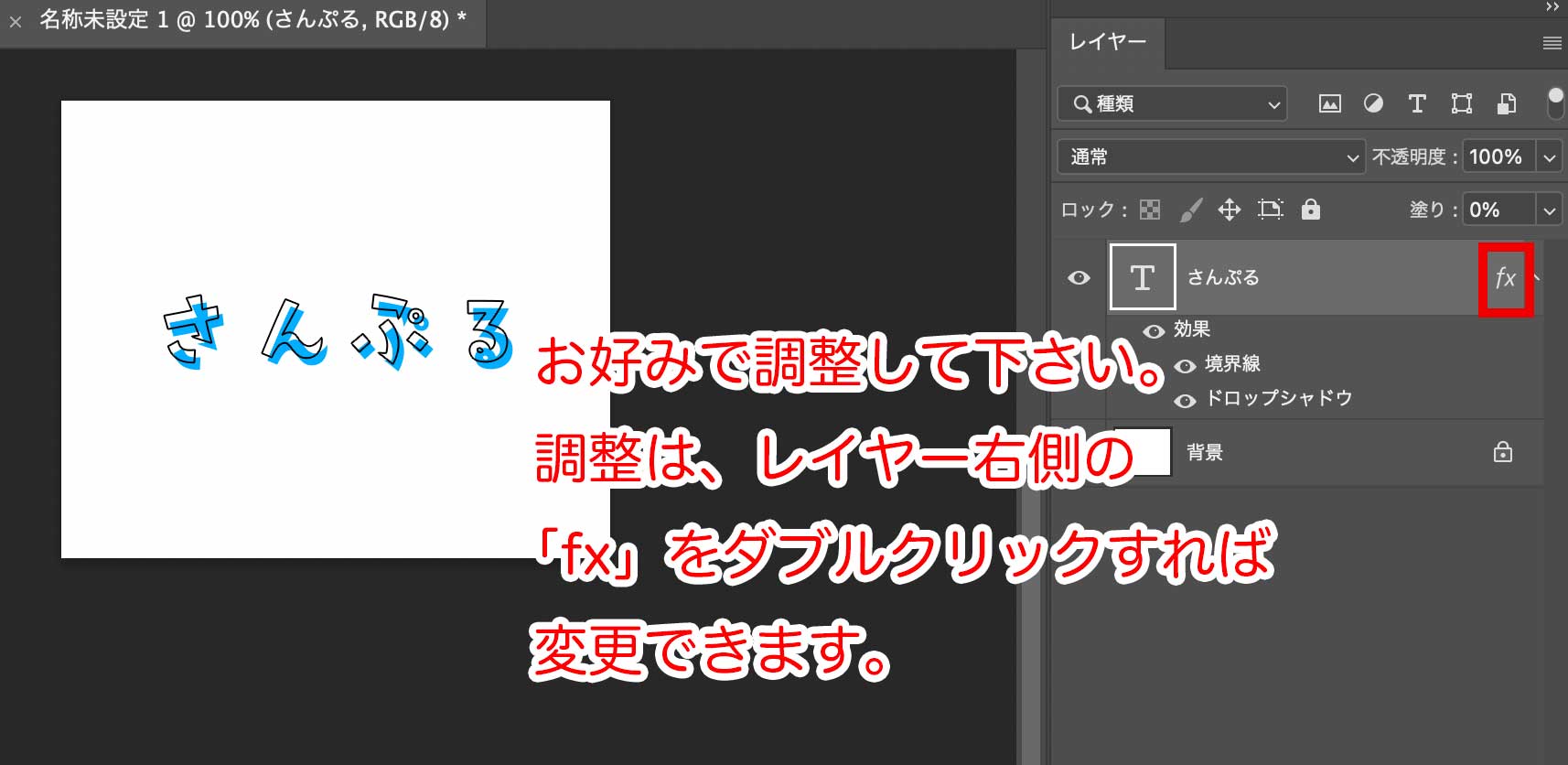
- 必要があればfxをダブルクリックして設定パネルを開き、調整して下さい。
このレイヤースタイルの場合、枠線と文字色をずらしたかったので文字色はレイヤーパネルの「ドロップシャドウ」で設定しています。

- 以上です。
その4。スマートオブジェクト
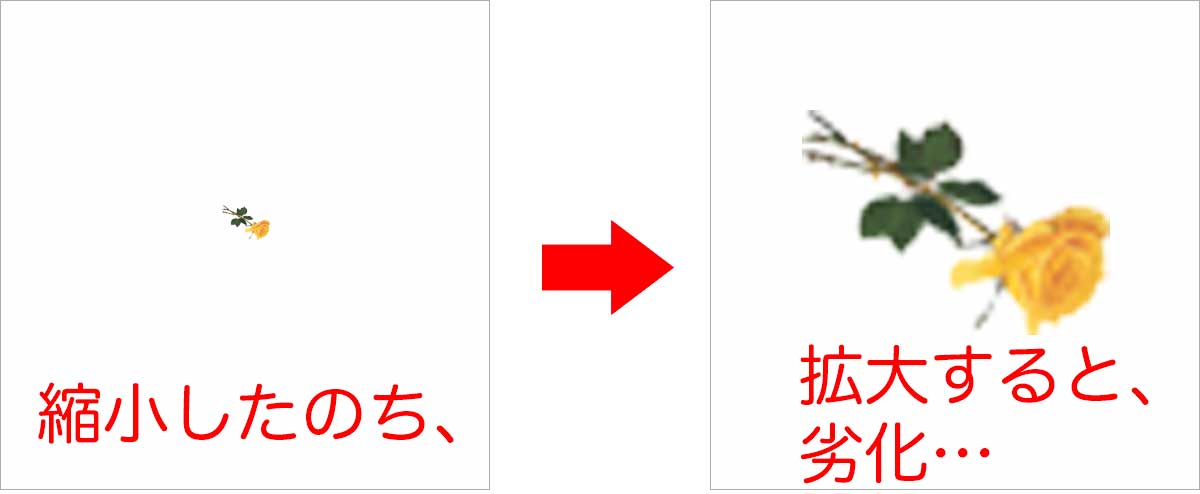
- バナーが完成するまでは、配置画像のサイズを拡大したり縮小したりする場合が多いと思います。

- ただ、一旦縮小した画像を拡大すると劣化してしまいます。

- 劣化させないようにする為、「スマートオブジェクト」に予め変換しておきましょう。
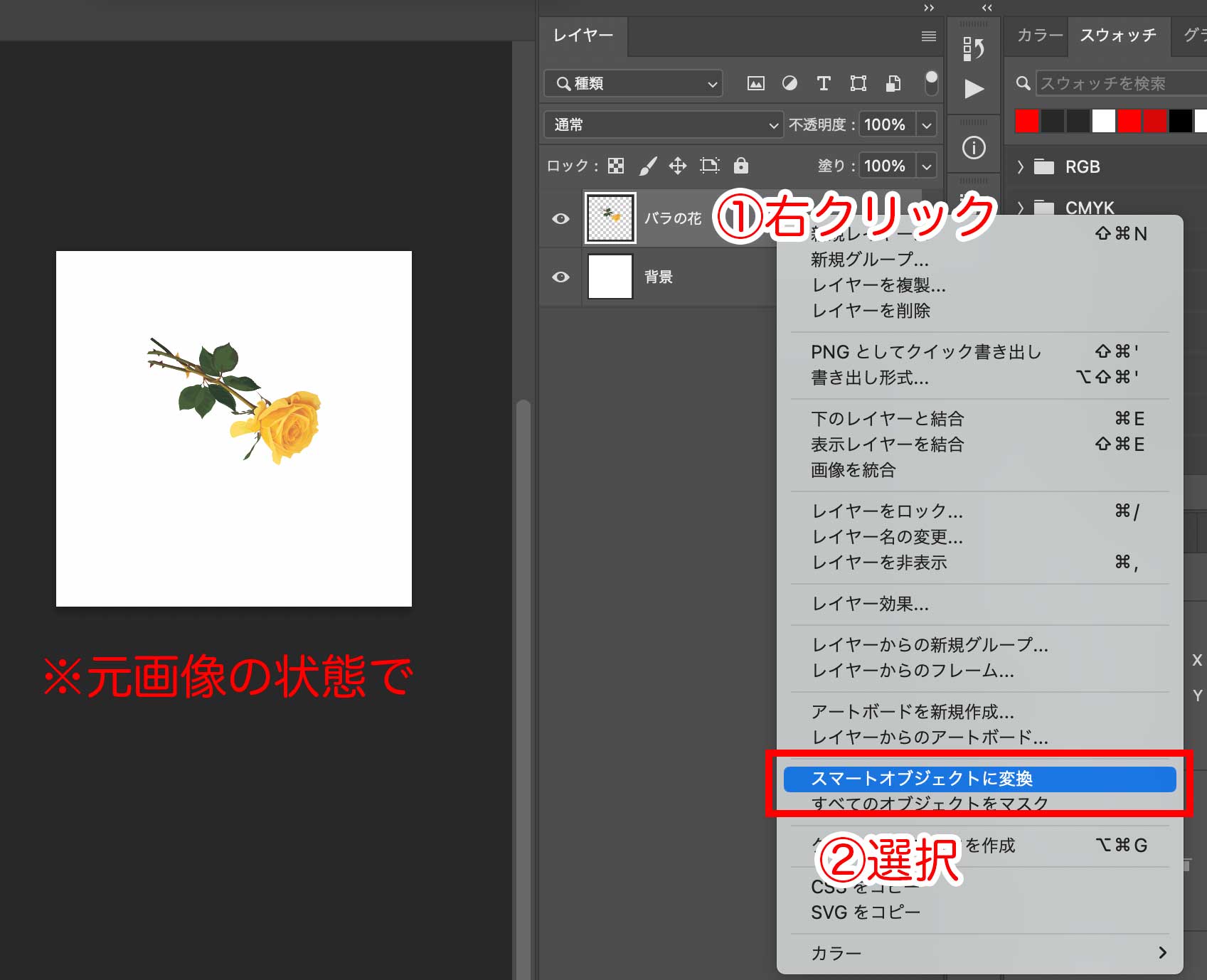
元画像の状態で、レイヤーパネルで右クリックし、「スマートオブジェクトに変換」を選択。

- スマートオブジェクトに変換後は、拡大縮小を繰り返しても画像のクオリティが保たれます。

- 以上です。

