初心者向けマニュアル(Windows版)
うまく編集できない場合はサポート掲示板をご利用下さい。
目次
テンプレートを編集する為の設定(2:47)
| 0:05〜マニュアルで使うテンプレートについて。 |
| 0:46〜Google Chromeのセッティング。デベロッパーツールの起動。 |
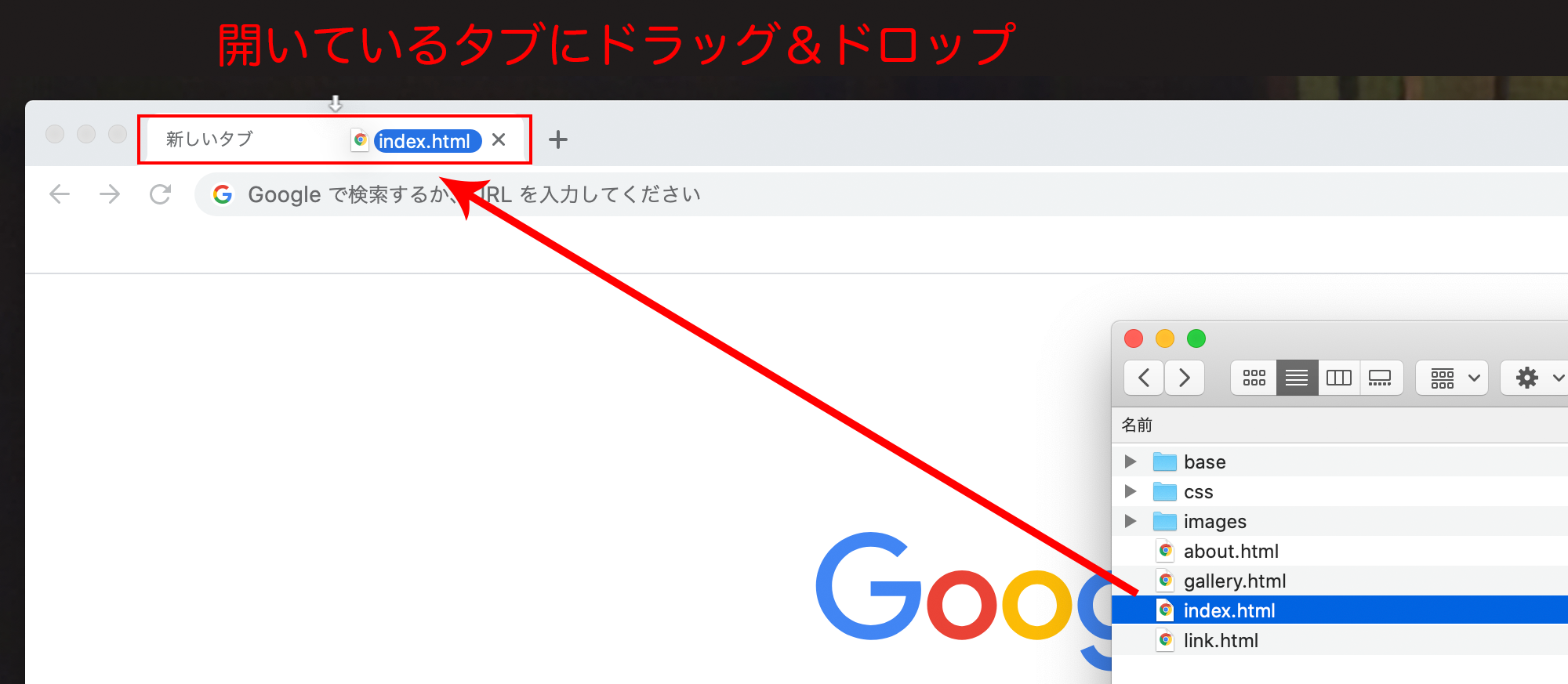
| 1:43〜テンプレートを編集する為の設定。 2020年8月追記:同一ウィンドウで開く事ができない場合は。 Chromeのバージョンアップにより、ウィンドウ内にドラッグ&ドロップすると新規タブで開く仕様に変更されたようです。 以下のように、開いているタブに対してドラッグ&ドロップして下さい。そうすれば同一ウィンドウで開きます。  |
メニューの入れ替え(9:44)
| 3:33〜補足。2箇所あるメニューについて。 ※2021年秋より、メニューが1つのみのタイプも公開されています。 |
| 5:19〜更新した内容を保存。 |
| 6:25〜リンク先をlink.htmlからaccess.htmlに変更。link.htmlの削除とaccess.htmlの追加。 |
| 7:42〜トップページのメニューをその他ページにコピー。 |
| 8:57〜テキスト検索の方法 |
パンギャラリーページの編集(7:12)
| 3:09〜写真の準備。 |
| 3:55〜写真の入れ替え。 |
| 5:28〜パンブロックを追加する方法 |
パン作りのこだわりページの編集(8:11)
| img src="images/●" alt="" |
| 2:34〜使う画像を準備。 |
| 3:11〜画像タグを単語登録。 |
| 4:26〜html仕上げ |
| 6:24〜登録しておいた画像タグの単語を使って画像を配置 |
| 7:42〜少しだけ調整。テキストをセンタリングする。 |
アクセスページの編集(8:16)
| 2:58〜使わないtableブロックの削除方法。 |
| 4:20〜ブロックが足りない場合の追加方法。 |
| 6:00〜Google Mapで地図のタグを取得。 |
| 6:58〜htmlにマップのタグを貼り付ける。 |
トップページの編集(7:20)
| 1:50〜更新情報・お知らせを編集します。 |
| 3:16〜人気パンを配置する。 |
htmlの仕上げ(4:44)
| 1:52〜テキストの一括置き換えソフト(Devas)を使って作業する。 |
| 4:02〜補足。タイトルタグをページによって調整する。 |
画像加工ソフト「Pixlr Editor」で画像を編集する(9:46)
レスポンシブの動作確認(5:37)
| 0:27〜レスポンシブ確認用のウィンドウを起動 |
| 1:52〜レイアウトが切り替わる「ブレイクポイント」の解説 |
| 3:30〜ブレイクポイントの変更 |
| 4:25〜「iPhone X」でテンプレート全体のプレビュー確認 |
| 5:08〜ツールの終了 |

