imgchg.jsを同一ページで複数使う方法。(2020/10/12)
一般のhtmlテンプレートの詳細ページなどで、サムネイルで画像を切り替える処理を行うタイプがありますが、そのブロックを複数設置する方法のご紹介です。

設定方法
- 複数設置用のimgchg(imgchg2.js)ファイルをダウンロードします。
imgchg2.zipをダウンロード - imgchg2.zipをダウンロードしたら解凍し、imgchg2.jsファイルをお手元のテンプレートフォルダのjsフォルダに移動して下さい。
- htmlの設定をします。
今回はfudosan12をサンプルで使用します。
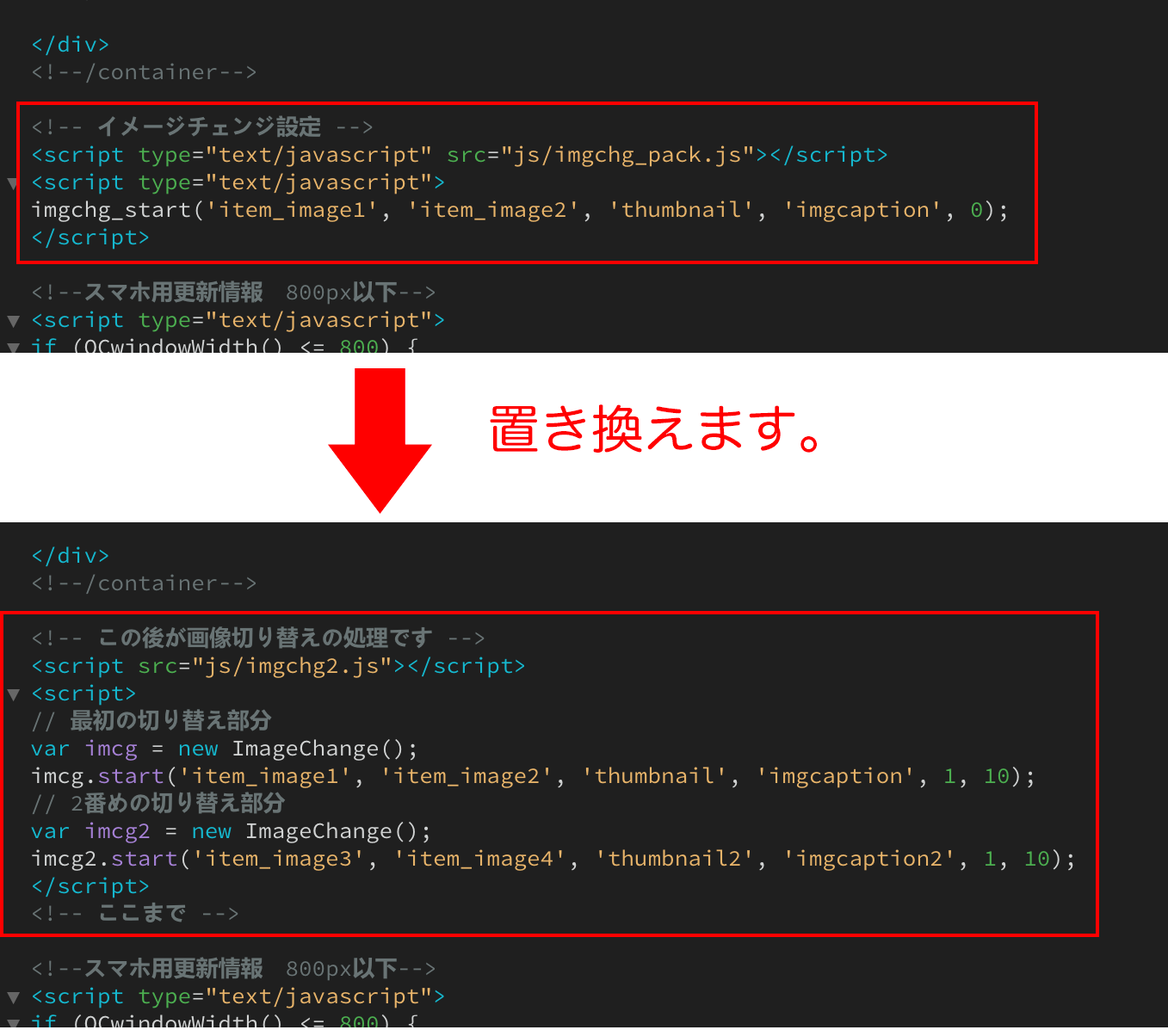
fudosan12の場合、item.htmlに1セット入っていますが、このページで2セット使えるよう編集していきます。 - item.htmlを開き、html下部に元々入っているimgchg_pack.jsの読み込みブロックを丸ごと置き換えます。

↓以下をコピペして使って下さい。
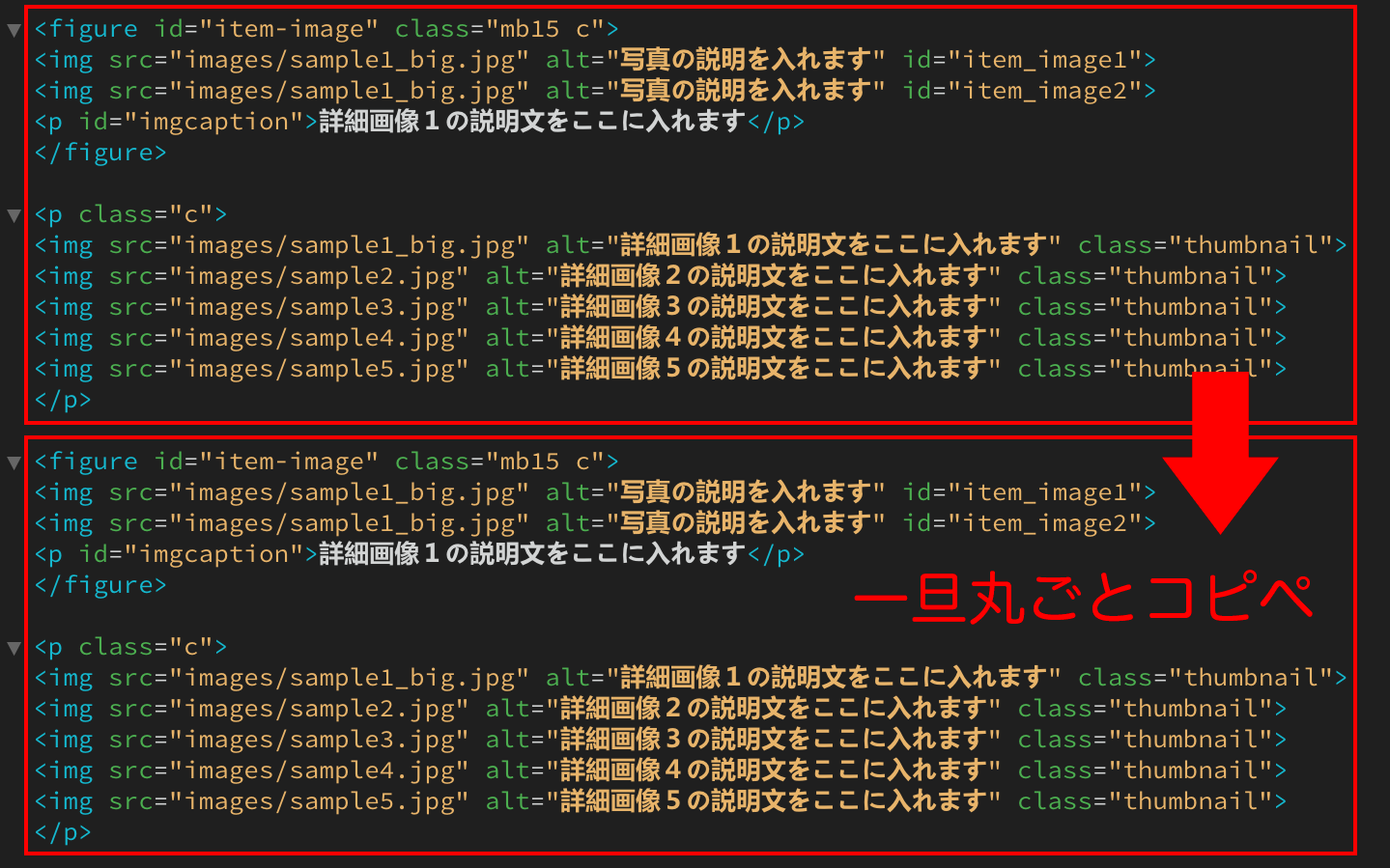
- 続いて、画像があるブロックの設定です。
元々あるサムネイル切り替えのブロックはひとまずそのままで、同じタグをコピペで追加します。

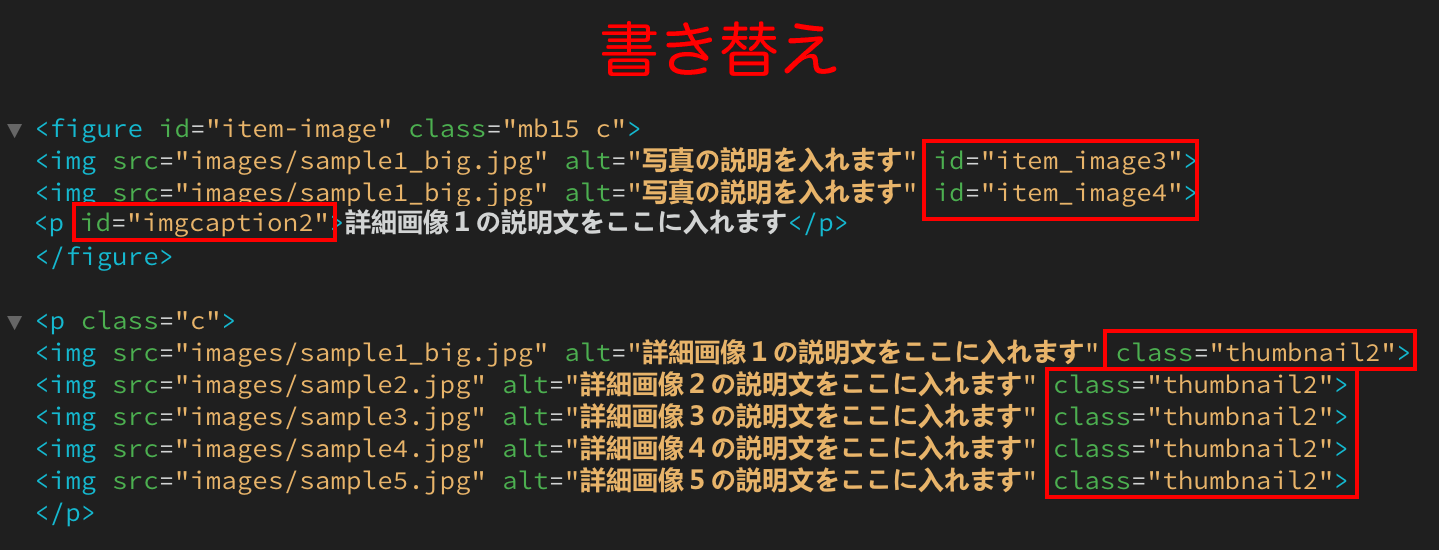
- コピペしたタグの以下部分を書き替えます。

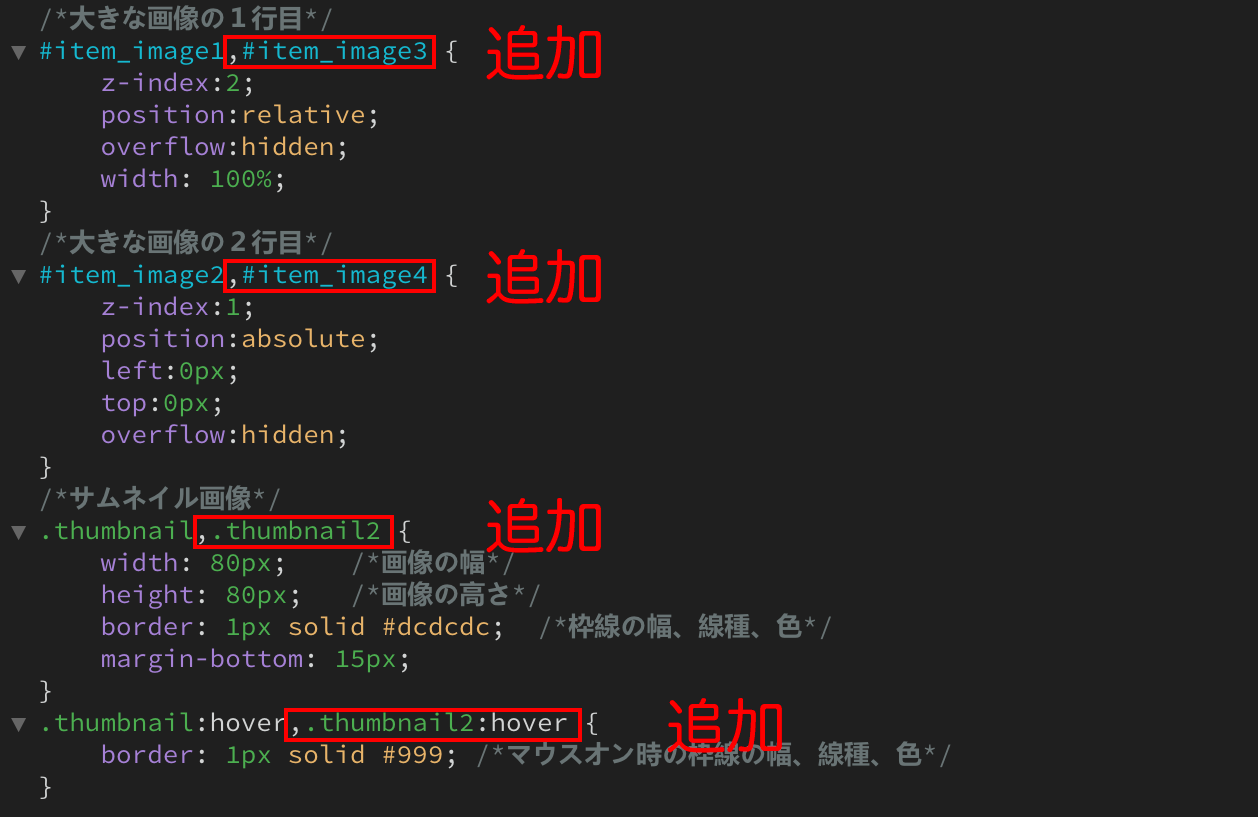
- cssを編集します。
「thumbnail」でテキスト検索をかけるとヒットしますので、そこに以下を追加します。
ご利用のテンプレートにより、内容は若干異なると思います。わからない場合はサポート掲示板からご質問下さい。

補足:
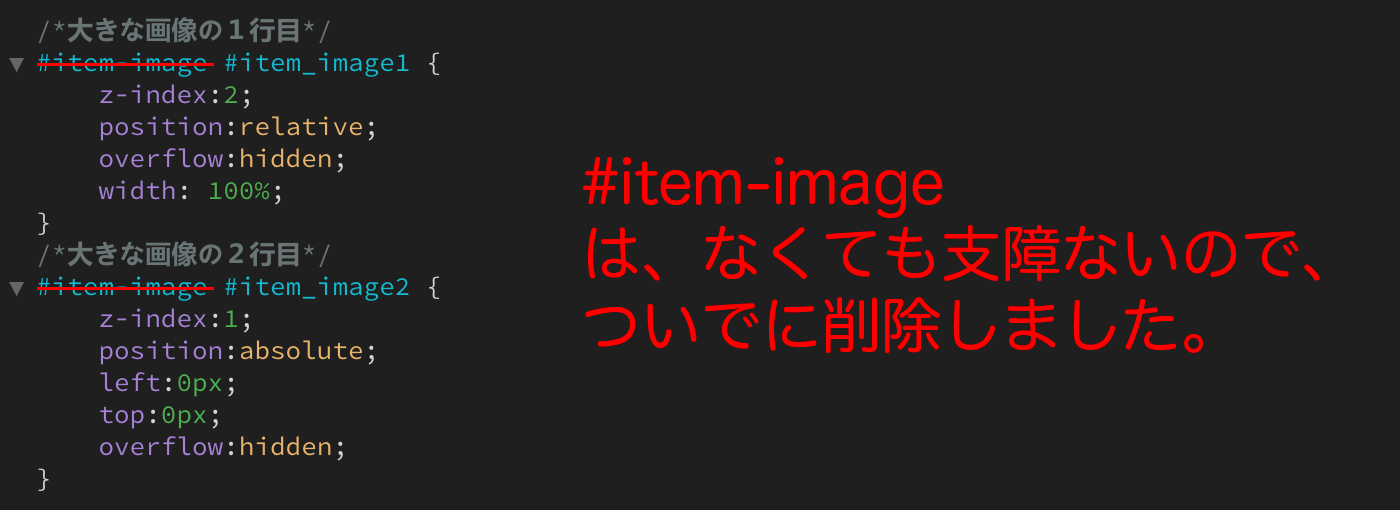
お手元のテンプレートには、「#item_image」という文字列が入っている場合があるかもしれません。
これは特になくても問題ないので、今回は見やすくする為に削除しました。

- あとは、cssやhtmlが理解できている人は、「id="item-image"」をclassに変更して下さい。
同じ名前のidは同一のhtml内では使ってはいけない決まりなのですが、動作には問題ないのでわからない人はそのままでも構いません。
classに変更する際は、cssも変更が必要です。 - 以上です。
