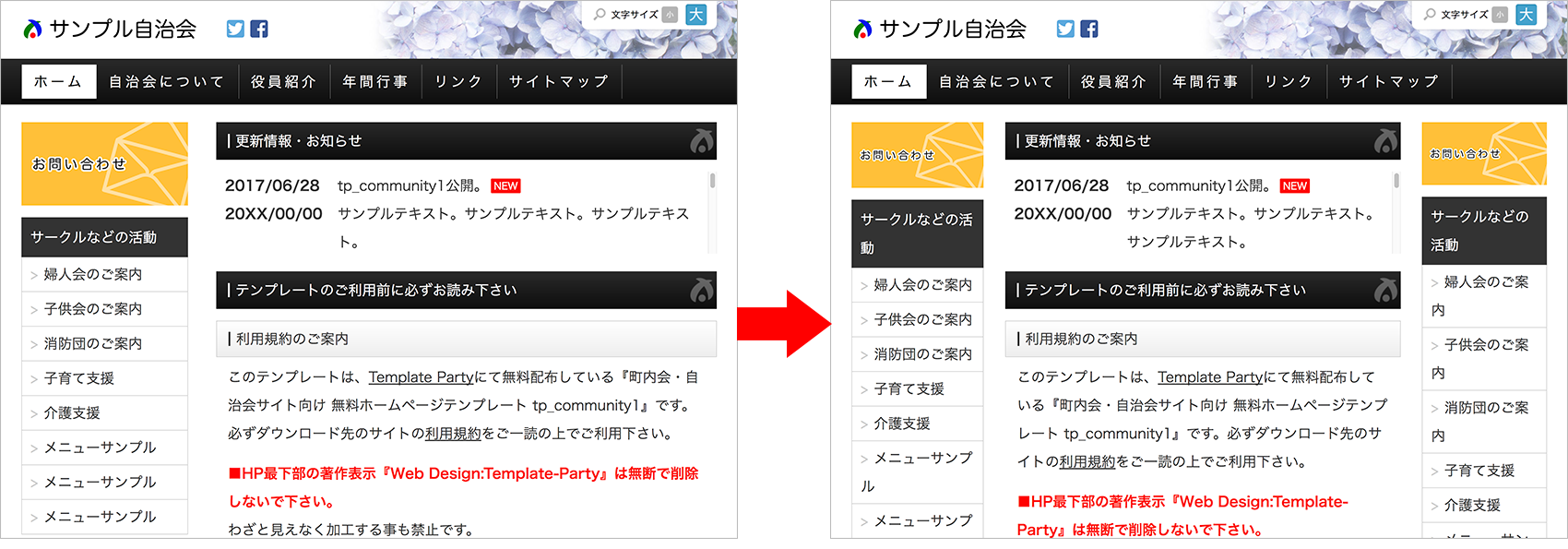
community1を2カラムから3カラムに変更する
community1は2カラムレイアウトですが、3カラムにカスタマイズする方法のご紹介です。

他のテンプレートを3カラムにしたい場合の注意点
mainやsubの幅(width)が「%」指定になっているテンプレートであれば他のデザインにも同じ方法で使えると思います。
mainやsubが「id」でなく「class」指定になっている場合は、当マニュアルで追加するcontents-inやsideも「class」を使って下さい。
floatレイアウトのテンプレート用の解説です
2021年11月以降に配布しているテンプレートは、floatではなくflexboxを使ったレイアウトになっているので、そちらをご利用の場合は使い方が異なってきます。
動画解説
解説動画にはGoogle Chromeのデベロッパーツールを使っています。
デベロッパーツールで編集を加えられるようにする解説はこちら。
html側に3カラム用のタグを追加する(contents-inとsideブロック)
既存のmainとsubを囲む新しいブロック(contents-in)と、3カラム目のsideブロックを新規追加する解説です。
(※画像内の再生ボタンを押すと動画が再生されます。約2分。)
追加したcontents-inとsideのスタイルをstyle.cssに追加設定する
mainとsubを囲ったcontents-inは左寄せ、3カラム目のsideは右寄せするスタイルの追加設定です。
(※画像内の再生ボタンを押すと動画が再生されます。約1分1秒。)
subと同じスタイルをsideでも使えるようstyle.cssに追加設定する
subもsideも同じスタイルを適用したいので、subをテキスト検索し、sideでも使えるように追加設定していきます。
(※画像内の再生ボタンを押すと動画が再生されます。約1分29秒。)
小さな端末環境のプレビュー確認
動画解説ではiPhone7でのみプレビュー確認を行っていますが、色々なサイズで確認しましょう。
また、トップページ以外も同様にプレビュー確認をするように。
(※画像内の再生ボタンを押すと動画が再生されます。約1分33秒。)
